


A pair of interlocked hearts: one in rainbow colours on the left, one in trans pride colours on the right.Īt the weekend, I wrote a fun little app to make SVGs of interlocking rainbow hearts. Although it’s more effort, I can write much simpler images by hand than with an app, and it forces me to really understand how SVG works.

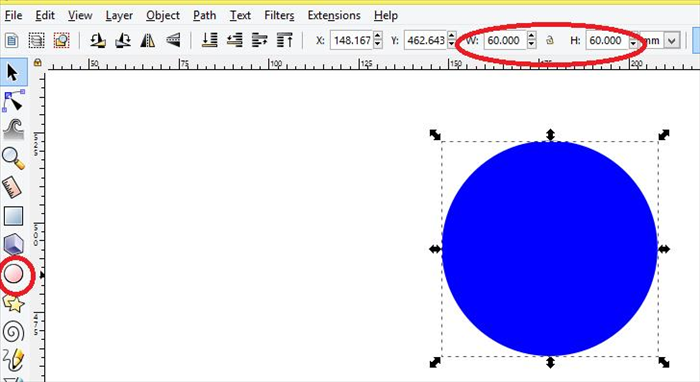
I write most of my SVGs by hand, rather than using an app like Illustrator or Inkscape. Simple diagrams work well as vector images, I can store them as text alongside source code, and they look sharp at any size. I make a lot of box-and-arrow diagrams, and I typically make them as SVGs.


 0 kommentar(er)
0 kommentar(er)
